表示デバイス( オプション )に描画します。文字列以外に画像( ビットマップや丸や四角などのベクトル図形 )も描画できます。
◀ この記事の前に: 複数のMCUをつなぐ
▶ この記事の次に:
- 画面の原点とサイズ
- 色の指定方法
- 関数の概要
- 描画のメンバ関数
- begin()
- fillScreen( int nColor )
- print( string strText )
- setCursor( int nX, int nY )
- setTextSize( int nSize )
- setTextColor( int nColor )
- drawLine( int nX1, int nY1, int nX2, int nY2, int nColor )
- drawRect( int nX1, int nY1, int nWidth, int nHeight, int nColor )
- drawCircle( int nX1, int nY1, int nRadius, int nColor )
- fillCircle( int nX1, int nY1, int nRadius, int nColor )
- データの構造
- コード
- オブジェクト
- 参考情報
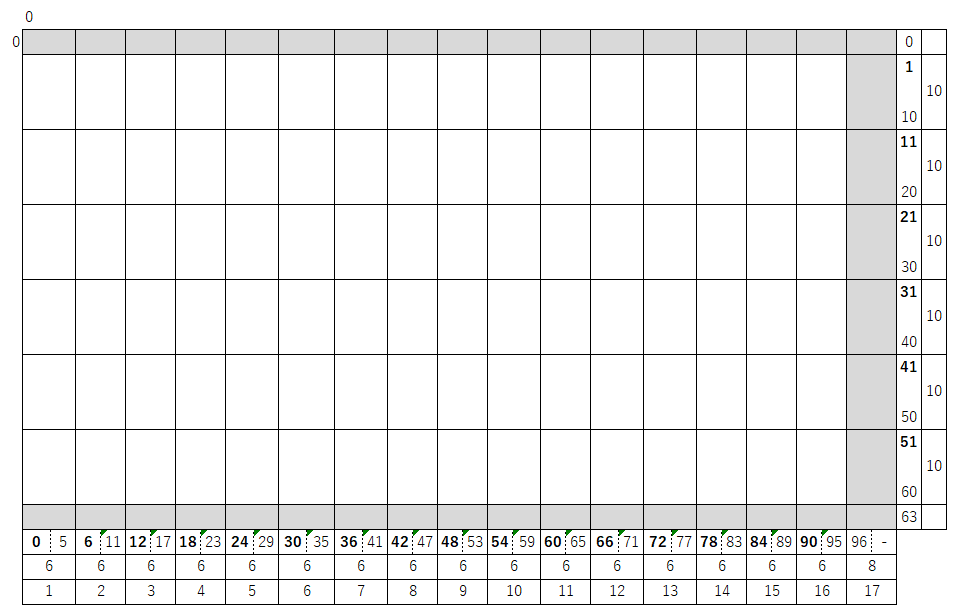
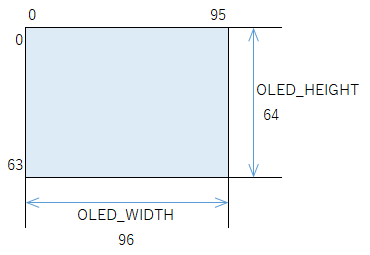
画面の原点とサイズ
画面の原点は、左上です。
画面のサイズは以下のとおりです。
- 横( OLED_WIDTH ): 96 pixcel
- 縦( OLED_HEIGHT ): 96 pixcel

テキストは任意の場所に描画できますが、行列の場合は以下を目安にしています。デフォルトの文字サイズは 5 × 7 ピクセルです。
色の指定方法
ピクセルフォーマットが RGB565 なので 16bit では以下のとおりです。
RGB フォーマットの色指定を、RGB565に関数 rgbToRGB565( uint8_t nR, uint8_t nG, uint8_t nB ) で変換することができます。
以下は色の指定の例です。
#define RED 0xF800
#define GREEN 0x07E0
#define BLUE 0x001F
#define BLACK 0x0000
#define WHITE 0xFFFF
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0関数の概要
関数は以下のとおりです。
外部関数
他のモジュールやファイルの外部からアクセス可能な関数です。
printDisp()
引 数:
String szText: 表示するテキスト
int nRow: 行( 1, 2, 3, ~ )
int nCol: 列( 1, 2, 3, ~ )
int nCellSize: 表示領域のサイズ( 桁 )
int nFontSize: フォントサイズ ( 1, 2, 3, … )
int nForeground: 前景色(文字色) ( 24bit RGB )
int nBackground: 背景色 ( 24bit RGB )
分 類:
アプリケーション
機 能:
画面の指定した位置(行列)に指定したテキストを、指定した文字色で表示する。
関係する関数:
上位関数: ー
下位関数: rgb888To565(), setTextSize(), setTextColor(), setCursor(), print()
この関数のコードはこちらです。
rgbToRGB565()
引 数:
uint8_t nR: 赤色( 8bit )
uint8_t nG: 緑色( 8bit )
uint8_t nB: 青色( 8bit )
戻り値:
uint16_t: RGB565 による RGBデータ
分 類:
アプリケーション
機 能:
RGB( 8bit 個別指定 )をRGB565 に変換する。
関係する関数:
上位関数: ー
下位関数: ー
この関数のコードはこちらです。
rgb888ToRGB565()
引 数:
uint32_t color24bit: RGB( 24bit 指定 )
戻り値:
uint16_t: RGB565 による RGBデータ
分 類:
アプリケーション
機 能:
RGB( 24bit 指定 )をRGB565 に変換する。
関係する関数:
上位関数: ー
下位関数: ー
この関数のコードはこちらです。
描画のメンバ関数
よく使用するメンバ関数の概要です。
詳細な情報は以下の Webページが参考になります。
・[ESP32]Adafruit GFX Library API まとめ with Arduino IDE: 描画方法など各種のまとめです。とても見やすいです。/ farmsoft
begin()
・機 能: OLEDを初期化します。
fillScreen( int nColor )
・機 能: 画面全体を指定した色で塗りつぶします。
・引 数: int nColor: 塗りつぶす色
print( string strText )
・機 能: テキストを表示します。
・引 数: string strText: 表示するテキスト
setCursor( int nX, int nY )
・機 能: 文字の書き出し位置を指定します。
・引 数: int nX: X軸 / int nY: Y軸
setTextSize( int nSize )
・機 能: 文字の大きさを指定します。
・引 数: int nSize: デフォルトは 5×7 ピクセルで 1 を指定します。2 以上は 1 のときはその倍数の大きさです。
setTextColor( int nColor )
・機 能: 文字の色を指定します。
・引 数: int nColor: デフォルトは 5×7 ピクセルで 1 を指定します。16ビットの値で色を指定
drawLine( int nX1, int nY1, int nX2, int nY2, int nColor )
・機 能: 座標 ( X1, Y1 ) から座標 ( X1, Y1 ) に指定した色で線を引きます。
・引 数: int nX1: 始点の X座標 / int nY1: 始点の Y座標 / int nX1: 終点の X座標 / int nY1: 終点の Y座標 / int nColor: 16ビットの値で色を指定
drawRect( int nX1, int nY1, int nWidth, int nHeight, int nColor )
・機 能: 始点 ( X1, Y1 ) から幅 nWidth、高さ nHeight の四角を指定した色で描きます。
・引 数: int nX1: 始点の X座標 / int nY1: 始点の Y座標 / int nWidth: 四角の幅 / 四角の高さ: int nHeight / int nColor: 16ビットの値で色を指定
drawCircle( int nX1, int nY1, int nRadius, int nColor )
・機 能: 中心 ( X1, Y1 ) から半径 nRadius の円を指定した色で描きます。( 中は塗りつぶしません。 )
・引 数: int nX1: 中心の X座標 / int nY1: 中心の Y座標 / int nRadius: 半径 / int nColor: 16ビットの値で色を指定
fillCircle( int nX1, int nY1, int nRadius, int nColor )
・機 能: 中心 ( X1, Y1 ) から半径 nRadius の円を指定した色で描きます。( 中は塗りつぶします。 )
・引 数: int nX1: 中心の X座標 / int nY1: 中心の Y座標 / int nRadius: 半径 / int nColor: 16ビットの値で色を指定
データの構造
データの構造は以下のとおりです。
グローバル定義
グローバル定義は以下のとおりです。
//------------------------------------------------------------------------------
// IO pin name definition
//------------------------------------------------------------------------------
//-----------------------------------------------
// IO pin list
//-----------------------------------------------
...
//---- OLED / SSD1331/ SPI ----
#define PIN_OLED_SLK 32 // clock
#define PIN_OLED_SDA 33 // data
#define PIN_OLED_DC 16 // data / command
#define PIN_OLED_RES 4 // reset
#define PIN_OLED_CS 34 // chip select ( Gnd ) << dummy
//------------------------------------------------------------------------------
// Display
//------------------------------------------------------------------------------
//---- Resolution ----
#define OLED_HEIGHT 64 // pixel
#define OLED_WIDTH 96 // pixel
//---- Font size ----
#define FONT_SIZE_S 1
#define FONT_SIZE_M 2
#define FONT_SIZE_L 3
//---- Color definitions / RGB565 ----
#define CLR_RED 0xF100
#define CLR_GREEN 0x07E0
#define CLR_BLUE 0x001F
#define CLR_CYAN 0x07FF
#define CLR_MAGENTA 0xF81F
#define CLR_YELLOW 0xFFE0
#define CLR_BLACK 0x0000
#define CLR_WHITE 0xFFFF| 名 称 | 型 | 値 | 説 明 |
|---|---|---|---|
| PIN_OLED_SLK | define | 32 | OLED の SPI クロックの信号ピン |
| PIN_OLED_SDA | define | 33 | OLED の SPI データの信号ピン |
| PIN_OLED_DC | define | 16 | OLED の データ / コマンドの信号ピン( 汎用IO ) |
| PIN_OLED_RES | define | 4 | OLED の リセットの信号ピン( 汎用IO ) |
| PIN_OLED_CS | define | 34 | OLED の 選択の信号ピン( ダミー )* |
| OLED_HEIGHT | define | 64 | 画面サイズ( 縦方向・ピクセル ) |
| OLED_WIDTH | define | 96 | 画面サイズ( 横方向・ピクセル ) |
| FONT_SIZE_x | define | フォントサイズ | |
| CLR_x | define | RGB565 での色指定 |
*: OLED は ESP32と SPIで接続しますが、この SPIには OLEDだけが接続するため OLEDのデバイス選択用の信号線は常にイネーブル( Low )に接続しています。プログラムの制御上( ライブラリの設定上 ) CSが必要となるため、ここでは IO34に接続したことにしています。
IO34は電源電圧測定用入力ピンとして使用するため、出力は無視されます。
コード
コードは以下のとおりです。
インクルードファイル
必要なインクルードファイルは以下のとおりです。
| 要 素 | 説 明 |
|---|---|
| <Adafruit_GFX.h> | グラフィクス用のライブラリ |
| <Adafruit_SSD1331.h> | SSD1331 ドライバIC用のライブラリ |
| <SPI.h> | SPI ライブラリ |
オブジェクト
オブジェクトは以下のとおりです。
//==============================================================================
// Object
//==============================================================================
...
//------------------------------
// Display
//------------------------------
// Specify an out-of-spec pin
Adafruit_SSD1331 display = Adafruit_SSD1331( PIN_OLED_CS, PIN_OLED_DC, PIN_OLED_SDA, PIN_OLED_SLK, PIN_OLED_RES );
ディスプレイのオブジェクトを生成します。
ここでは通常使用する端子と異なる端子を指定しています。そのため、すべての端子を指定する方法です。
通常使用する端子で使用する場合は以下のとおりです。
Adafruit_SSD1331( &SPI, cs, dc, rst );
この場合は、クロック信号線 SLKとデータ信号線 SDAを指定することができません。
printDisp()
画面の指定した位置(行列)に指定したテキストを、指定した文字色で表示する。
/*============================================================================*/
// Display
/*----------------------------------------------------------------------------*/
// Print text
// param : String szText: Text to display
// : int nRow: row
// : int nCol: column
// : int nCellSize: display area
// : int nFontSize: font size ( 1, 2, 3, … )
// : int nForeground: foreground color ( 24bit RGB )
// : int nBackground: background color ( 24bit RGB )
// return : -
/*----------------------------------------------------------------------------*/
void printDisp( String szText, int nRow, int nCol, int nLength, int nFontSize, int nForeground, int nBackground )
{
int nX = nCol * 6;
int nY = nRow * 10;
int nSpace = nLength - szText.length();
for ( int i = 0; i < nSpace; i++ ) {
szText += ' ';
}
int nColor_f = rgb888To565( nForeground );
int nColor_b = rgb888To565( nBackground );
display.setTextSize( nFontSize );
display.setTextColor( nColor_f, nColor_b );
display.setCursor( nX, nY );
display.print( szText );
}
定期的に表示を上書き(更新)する場合に便利な関数です。
テキストを上書きした場合、上書きした文字列が短いときは上書き前の文字が残る場合があります。その文字も消すことができます。
rgbToRGB565()
RGB( 8bit 個別指定 )をRGB565 に変換する。
/*----------------------------------------------------------------------------*/
// Convert RGB565 from RGB 8bit / 8bit / 8bit
// param : uint8_t nR : Red ( 8bit )
// : uint8_t nG : Green ( 8bit )
// : uint8_t nB : Blue ( 8bit )
// return : uint16_t RGB565 format color code
/*----------------------------------------------------------------------------*/
uint16_t rgbToRGB565( uint8_t nR, uint8_t nG, uint8_t nB )
{
return (( nR & 0xF8 ) << 8 ) | (( nG & 0xFC ) << 3 ) | ( nB >> 3 );
}参考情報
参考になる情報は以下のとおりです。
このホームページ内
- 複数のMCUをつなぐ: このロボットには複数の MCUが搭載されています。その MCU間の接続の概要です。
他のWebサイト
- lcd-image-converter: 画像データの変換を行うツール
- ArduinoだけでOLED SSD1331に画像を表示する方法: Qiita / @osobono
- 小型カラー液晶SSD1331とAdafruit GFX ライブラリを使用してbitmapを表示する: Qiita / @ELIXIR
- [SSD1331]SPI初期化処理: 詳細な説明です / Analogic Intelligence
- OLED 使い方と応用: 分かりやすい説明です / みんなの電気・電子回路
- RGB OLEDで遊ぶ (1) – SSD1331: 簡単な事例 / LSI Jiu-Jitsu